DApps, starting professionally…
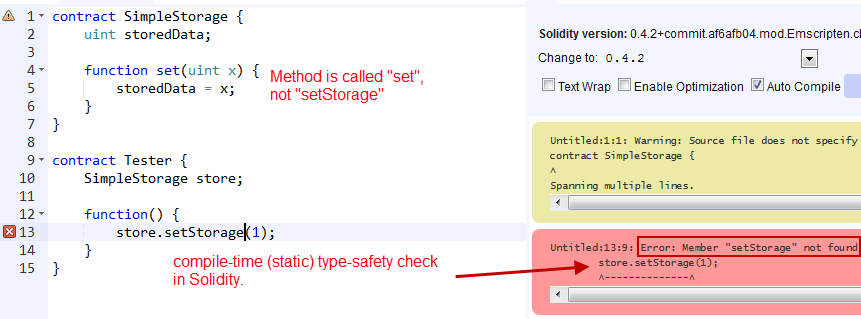
You might not be aware, but despite its similarities to JavaScript, Solidity is actually a statically, strongly typed language, more similar to Java than to JavaScript.

…and ending in frontend-chaos
Sadly, for a long time, there has only be one interface to Ethereum nodes, web3.js (besides JSON/RPC), which is, as its name implies, written in JavaScript.
Though providing this API in a web-native language is really a brilliant idea in terms of fast development, seperation of concerns and ease of use, it is a nightmare for professional, multi-developer, multi-year, enterprise products.
You may not agree with me here, but as there are currently no 10 year old 1.000.000 LoC enterprise projects in node.js/JavaScript out there, you should at least consider that such projects are nearly impossible to maintain with a dynamically, weakly typed language like JavaScript (JS).
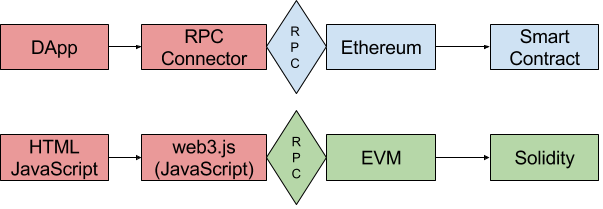
So, we have this situation, where JS defines the lowest common denominator (dynamically, weakly typed)

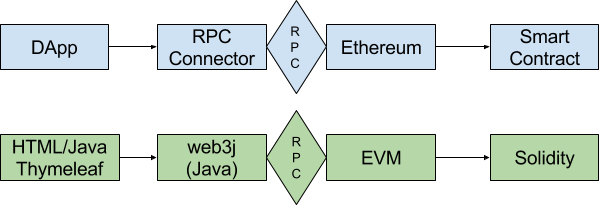
when we really would like to have this situation, where Java (C#, Haskell) defines the lowest common denominator (statically, strongly typed)

Removing chaos
The problem is was, that up to now only web3.js existed. However, today there is also a web3.py (which is Python and therefore at least strongly typed, but still dynamically) and, brandnew, web3j.
With the latter, we can easily model the call chain above, where we only use statically, strongly typed Java and omit JavaScript altogether. Welcome to hassle-free integration into existing Java/JEE-environments without workarounds. Finally: using the Ethereum Blockchain with Java.
If you want to actually get deeper and use Java with no RPC at all, you can also switch to EthereumJ, which is a Ethereum Node implemented in Java, like Eth (C++), Geth (Go), PyEthApp (Python) or Parity (Rust). It is crucial to understand the difference between web3j and EthereumJ. If you just want to use some Ethereum Node from a Java application, web3j is your choice, you are limited to the Web DApp API then, which should be enough for all “Ethereum user” use cases.
We will not explain in detail how to use web3j, it should be familiar to any Java developer how this library can be used just by adding Maven-dependencies to your project.
Fixing the front-end
We could stop here, since using JavaScript for the frontend is not really problematic and a common use today.
However, if you use JavaScript in your frontend, it might really make more sense to stay with web3.js. So, we want to go further: how are we going to create the GUI if we want to have no JavaScript at all?
This is just a PoC, but if you think of any other client to the Ethereum Blockchain other than a web site (let’s say: Batchjobs, Web Services, Message Queues, Databases, other proprietary software with Java adapters (there are some!)), this should make sense to you – you really wouldn’t want to use them from web3.js (hopefully).
Using templates: Thymeleaf and Spring Boot for slim enterprisy software
We will do a step-by-step guide for creating a No-JS-Dapp. Even without any Java experience, you will be able to follow without problems. Java is not that complicated anymore!
- Get an infura.io account and key, so you don’t have to mess around with starting your own Ethereum node
- Clone this repo: https://hellokoding.com/spring-boot-hello-world-example-with-thymeleaf/
- Install Maven
- Edit these files:
pom.xml (add these dependency to section dependencies and add the repo, beware that web3j is a fast moving target, check for new versions)
<dependency>
<groupId>org.web3j</groupId>
<artifactId>core</artifactId>
<version>0.2.0</version>
</dependency>
<repositories>
<repository>
<id>oss.jfrog.org</id>
<url>http://dl.bintray.com/web3j/maven</url>
</repository>
</repositories>
src/main/resources/templates/hello.html (change name to balance.html)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Your Static Strongly Typed Wallet</title>
</head>
<body>
<p th:text="'The balance of account ' + ${address} + ' is ' + ${balance}" />
</body>
</html>
src/main/java/com/hellokoding/springboot/HelloController.java (change name to EthereumController.java)
@Controller
public class EthereumController {
@RequestMapping("/balance")
public String balance(Model model, @RequestParam(value="address", required=false, defaultValue="0xe1f0a3D696031E1F8ae7823581BB38C600aFF2BE") String address) throws IOException {
Web3j web3 = Web3j.build(new HttpService("https://consensysnet.infura.io/{YOUR_INFURA_KEY}"));
EthGetBalance web3ClientVersion = web3.ethGetBalance(address, DefaultBlockParameter.valueOf("latest")).send();
String balance = web3ClientVersion.getBalance().toString();
model.addAttribute("address", address);
model.addAttribute("balance", balance);
return "balance";
}
}
…that’s it. Start with mvn spring-boot:run
If you encounter an connection/handshake error, you may have to import the infura certificate into your local Java keystore (I didn’t have to)
$JAVA_HOME/Contents/Home/jre/bin/keytool -import -noprompt -trustcacerts -alias morden.infura.io -file ~/Downloads/morden.infura.io -keystore $JAVA_HOME/Contents/Home/jre/lib/security/cacerts -storepass changeit
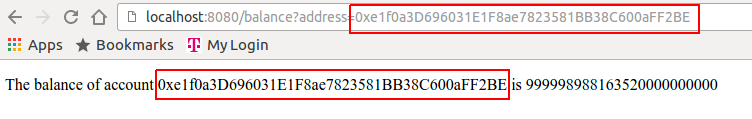
Look Ma! Displaying the wallet balance with no JavaScript!
You can call the spring-boot web application with http://localhost:8080/balance (then the defined default argument is used) or with your address (in the consensys testnet) as parameter address=
 Of course, you can change the Ethereum net like you want in file EthereumController to morden or mainnet, just read the welcome mail from infura.io. Or you can just use a local Ethereum node like geth with RPC enabled (geth –rpc) and http://localhost:8545 as the constructor for HttpService of the Web3j-Factory in EthereumController.
Of course, you can change the Ethereum net like you want in file EthereumController to morden or mainnet, just read the welcome mail from infura.io. Or you can just use a local Ethereum node like geth with RPC enabled (geth –rpc) and http://localhost:8545 as the constructor for HttpService of the Web3j-Factory in EthereumController.
Have fun, with or without JavaScript!