Developing for the Ethereum World Computer – Revisited
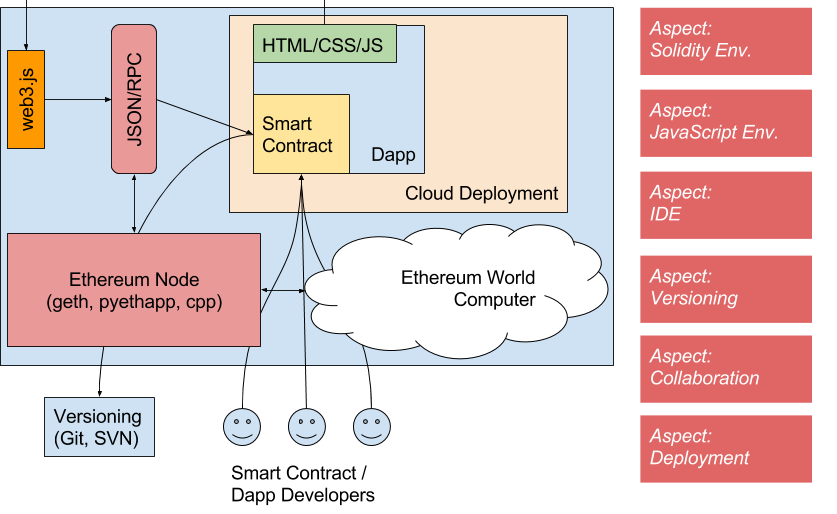
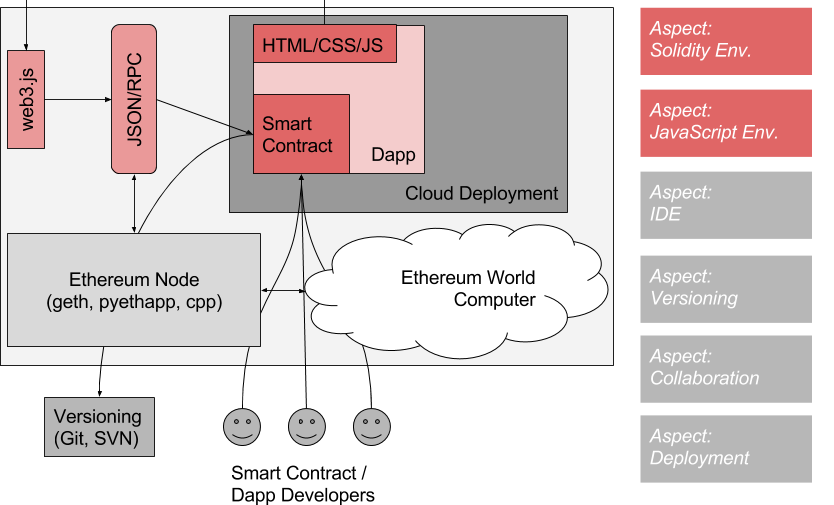
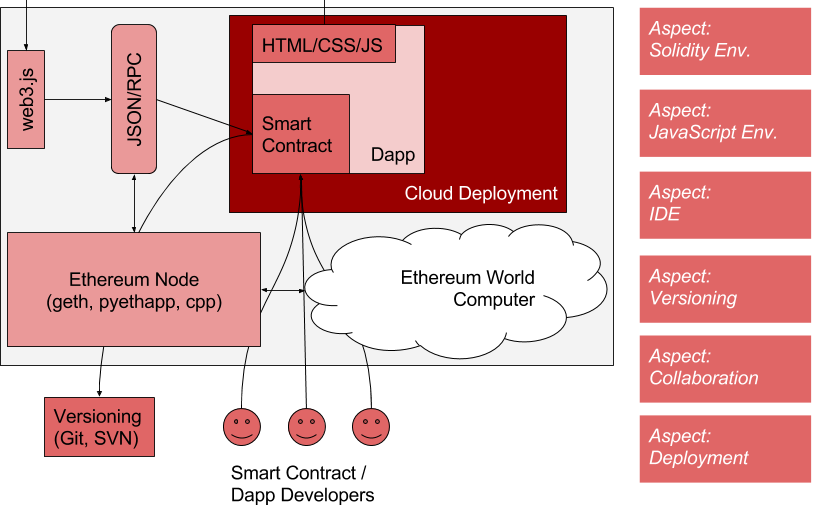
When comparing development methods for and in the Ethereum space, it becomes obvious how brilliant the people involved actually are: as a developer, you have several choices of great development tools and environments, even though the development process for Dapps is quite difficult: it involves different “layers” (frontend with HTML/CSS/JavaScript and backend with the Ethereum blockchain), different languages (JavaScript for frontend dev, Solidity for backend dev), different contexts (public/private/proprietary blockchains).
Taking these different contexts into account, evaluating the different development environments is only possible by identifying the different aspects and value them according to the own preferred usage.
Aspects of Dapp Development

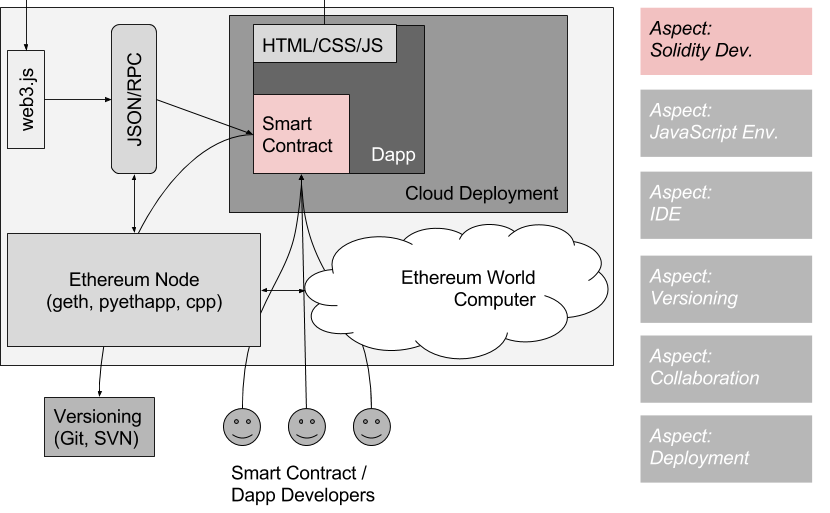
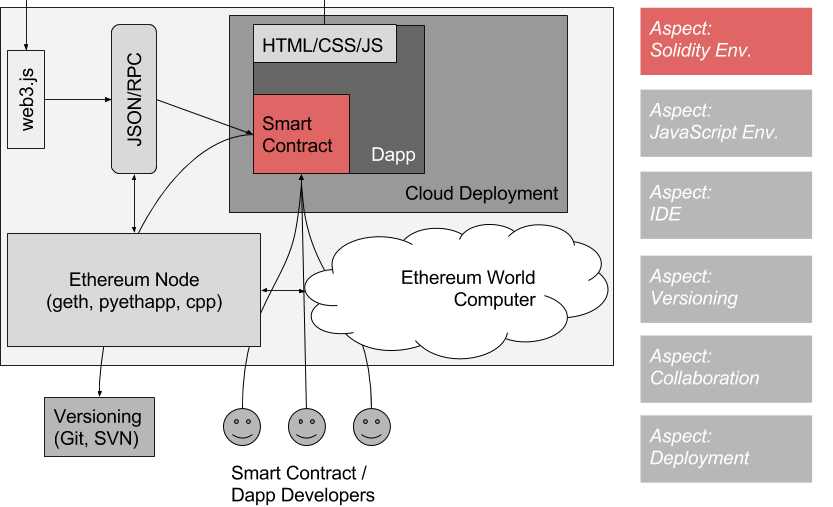
- Solidity Development / Solidity Environment
User can edit Solidity content in a text editor, there should be at least syntax highlighting. - JavaScript/Web Environment
User can edit JavaScript, HTML and CSS in a text editor and gets different levels of support like syntax highlighting, code completion, etc. - IDE
User can not only edit code (Solidity and JavaScript), but can also compile, check into a versioning system, debug and deploy to some operating environment. - Versioning
Versioning is supported, eg. by enabling the user to check edited content into a versioning system, show diffs, apply patches, etc. - Collaboration
Modification of code by multiple users is supported, at minimum support of different versions of the code is possible to avoid conflicts. - Deployment
Working code can be deployed to some environment which enables the user and other users to use the working program (a sandbox or real blockchain and a web application server for JavaScript like node.js and static content like HTML and CSS files)
A first Categorization and a Teaser
We will summarize in short the different aspects which are supported in these development environment: Solidity Browser / Ethereum Wallet, Truffle and Ethereum Studio.
This is also a teaser for the upcoming blog posts, which will explain the environments in detail.
Solidity Browser / Ethereum Wallet
In terms of architectural styles, both environments represent minimalism. They are slim and handy, easy to use and fast to learn, but lack some functionality if real development “in the large” is necessary.


Truffle (also: Embark, Dapple)
Truffle satisfies all aspects which a usual client application can offer, therefore you can think of Gothik, it is mighty, almost lavish, and well structured. If you come from web development in JavaScript with node.js, who should look no further, this environment is for you (at least if you don’t need support for online development, versioning and multi user directly in your environment, but use external tools like Git and testrpc for these aspects).

Ethereum Studio, the all-in-one-solution
The Ethereum Studio, in our opinion, resembles Deconstructivism. Why’s that? Because here all aforementioned aspects of software development are taken apart and are reconstructed to fit perfectly to Dapp development. This is an all-in-one-solution which we can really recommend, with two limitation: you have to agree to a uncertain pricing model (it just doesn’t exist right now, you can still test the product) and a “closed” environment, which works seemless and smooth, but expects you to let in to this tool and the development process.
But no other tool lets you test your code this easy with manual and even unit testing built into the environment.

Stay tuned for the detailed explanations of these great development tools.